自己的網頁寫完以後,只能在自己的電腦裡執行,只有自己能看到而已。
如果想要讓大家都看的到你寫的網頁,那勢必一定要將網頁發佈出去,變成一個具有專屬網址可以尋找或連結到你的網站。
許多專業的網站發佈可能都需要花錢買:
- 主機(hosting):跟主機租借商的網路伺服器租一個放置檔案的空間。再把你設計的網頁檔案放到這個空間中,想要連結到網頁的人就能透過網頁伺服器連結到你的網站。
- 網域名稱(domain name):可以透過這個獨特的網址來尋找你的網站,需要向網域名稱註冊商租借網域名稱。例如向某公司平台註冊。
另外還可以使用線上工具來發佈網站:
- GitHub:是一個可以交流程式的平台,提供一個空間來存放程式碼,這個空間是基於Git的版本控制系統,能夠透過系統共同編輯平台上的程式專案,而且是開放資源,全世界的人都可以找到你的GitHub程式碼,包括使用它、從中學習並將它改得更好。而GitHub提供一個非常實用的工具"GitHub Pages",可以讓你發佈網站。
- Google App Engine:是一個強大的平台,它能讓你在Google的基礎下建置和運行應用程式。
今天我會實際操作,把網頁發佈到我覺得最簡單好用的GitHub上
-
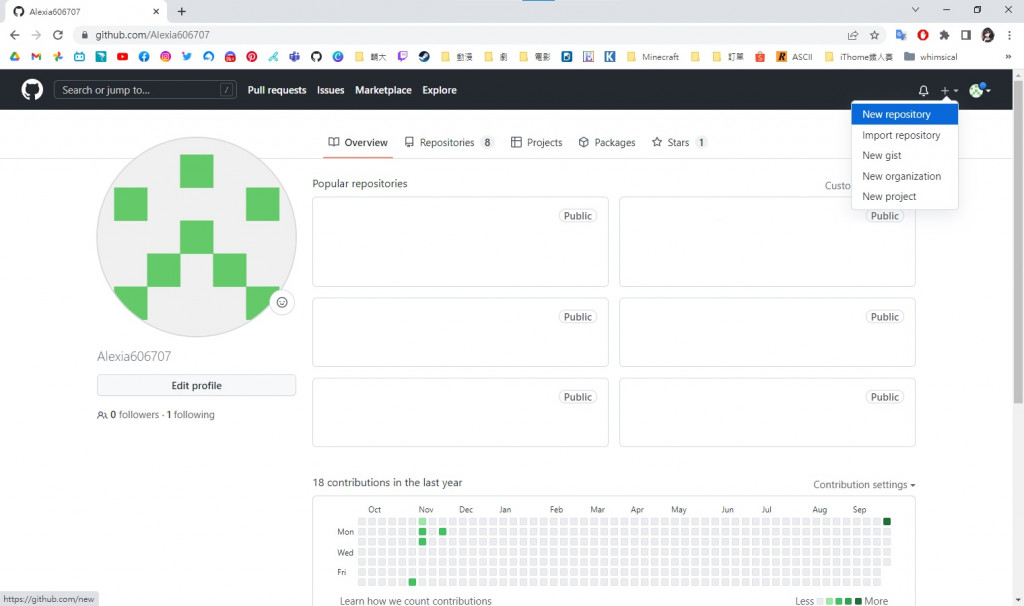
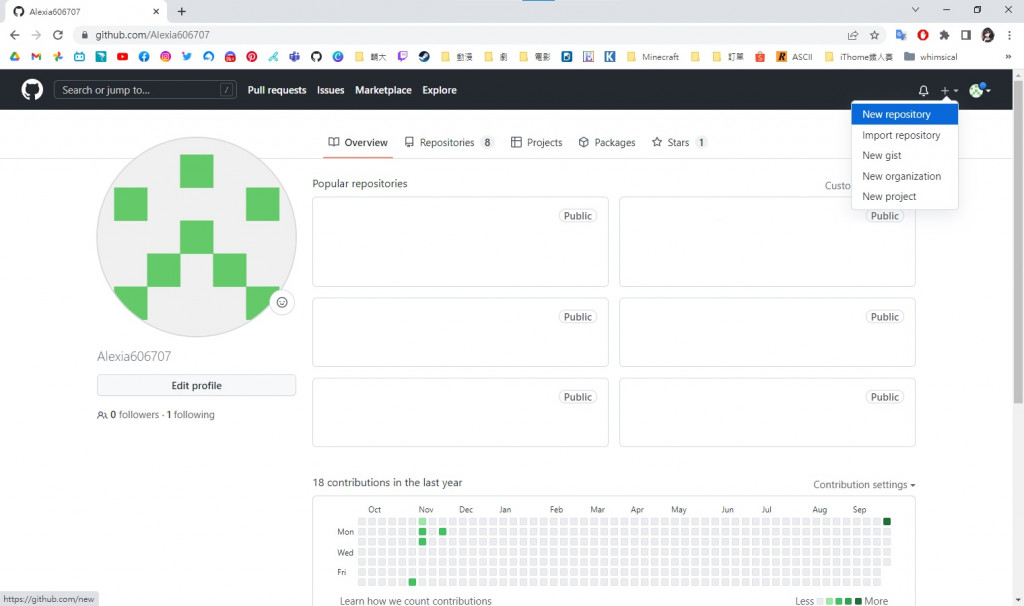
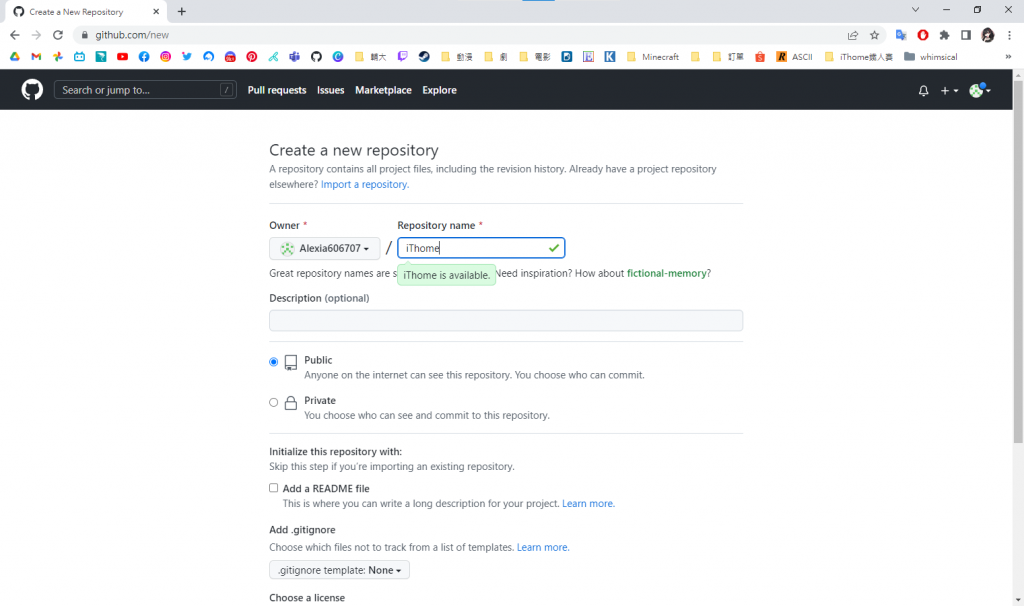
首先進到GitHub的右上角,選擇"New Repository"

-
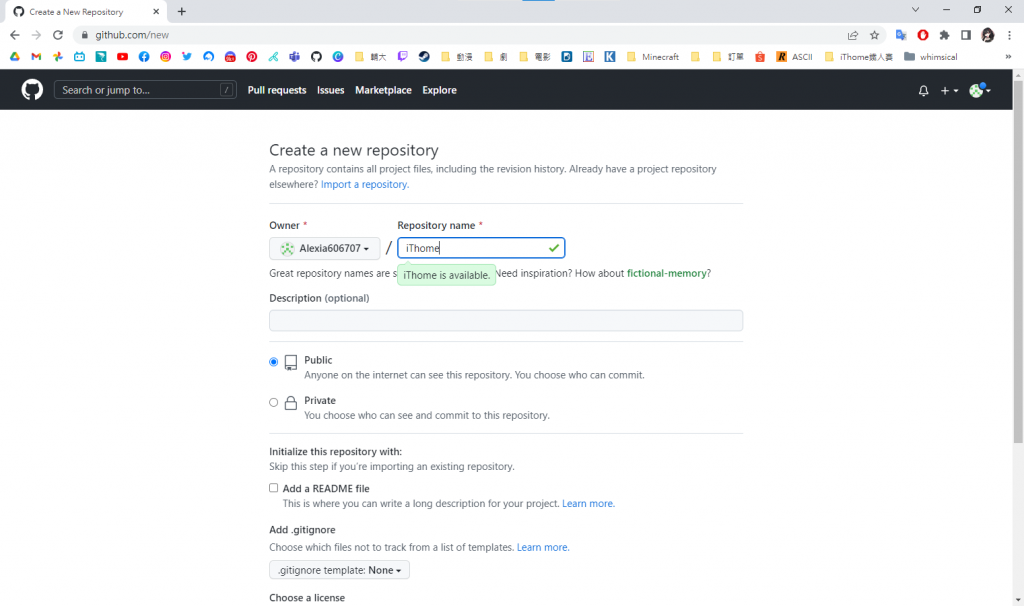
輸入名稱

-
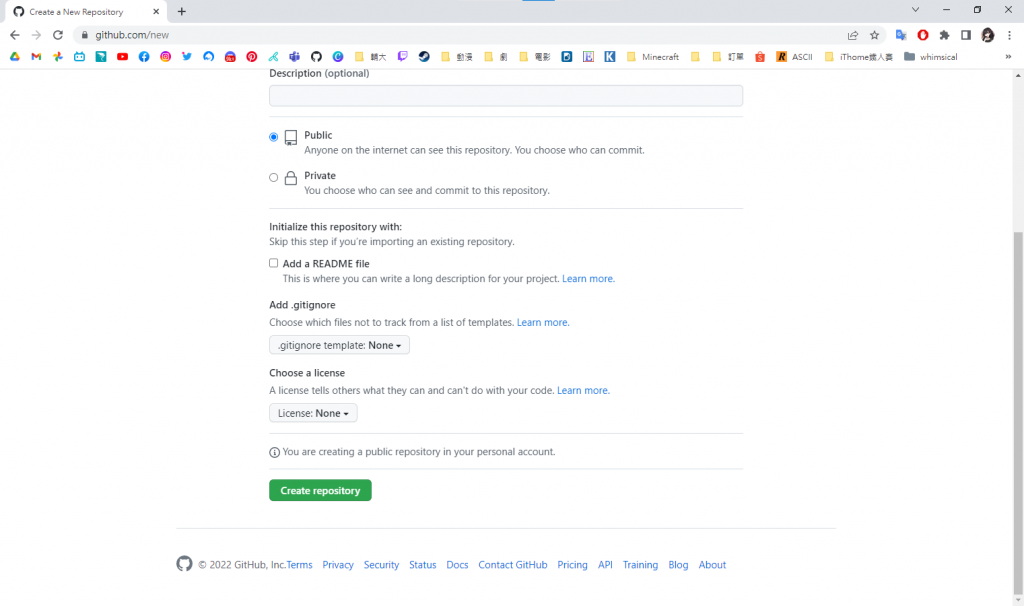
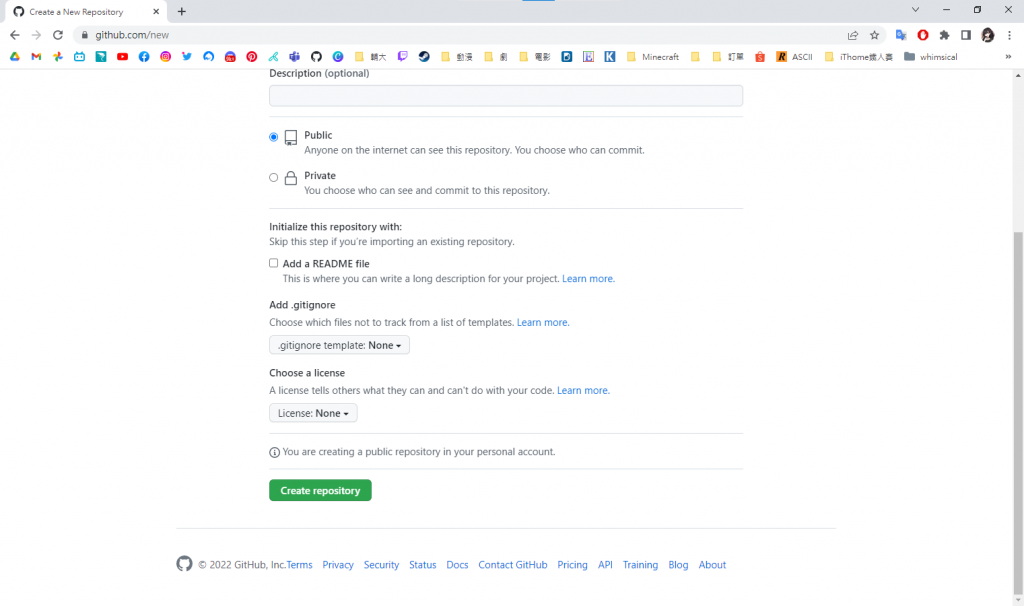
然後按"Create repository"

-
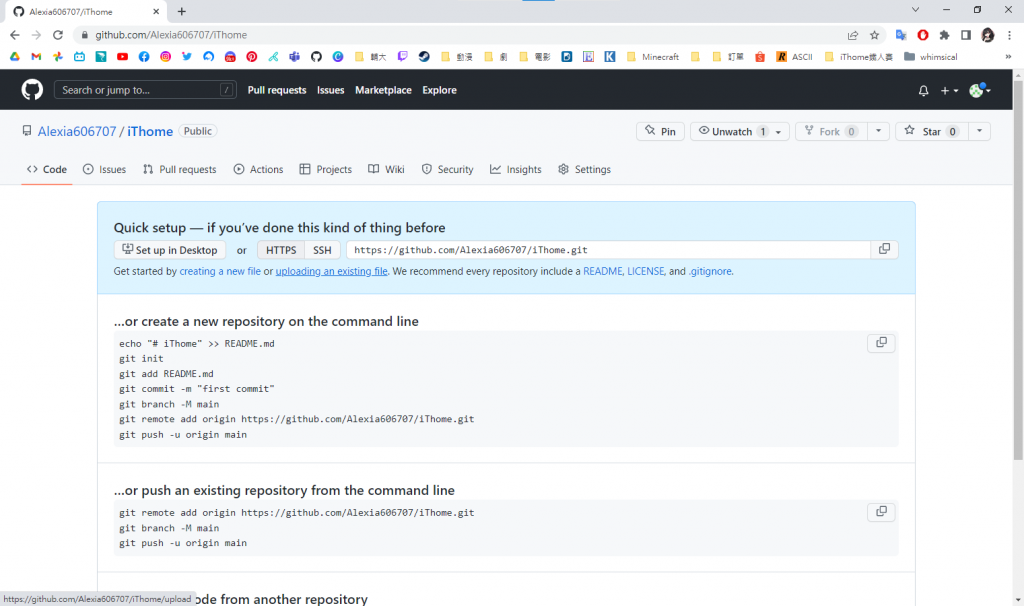
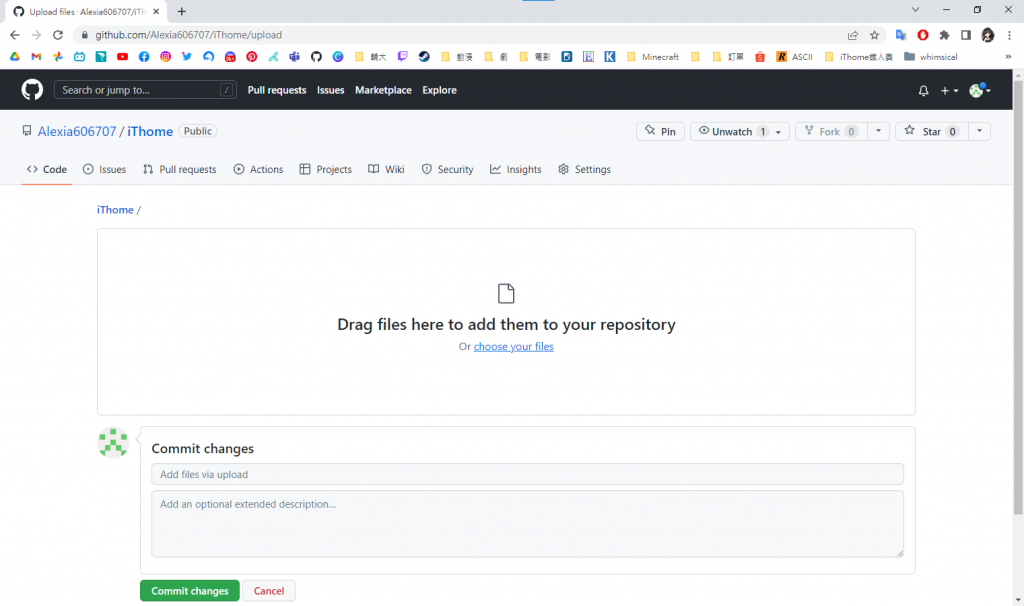
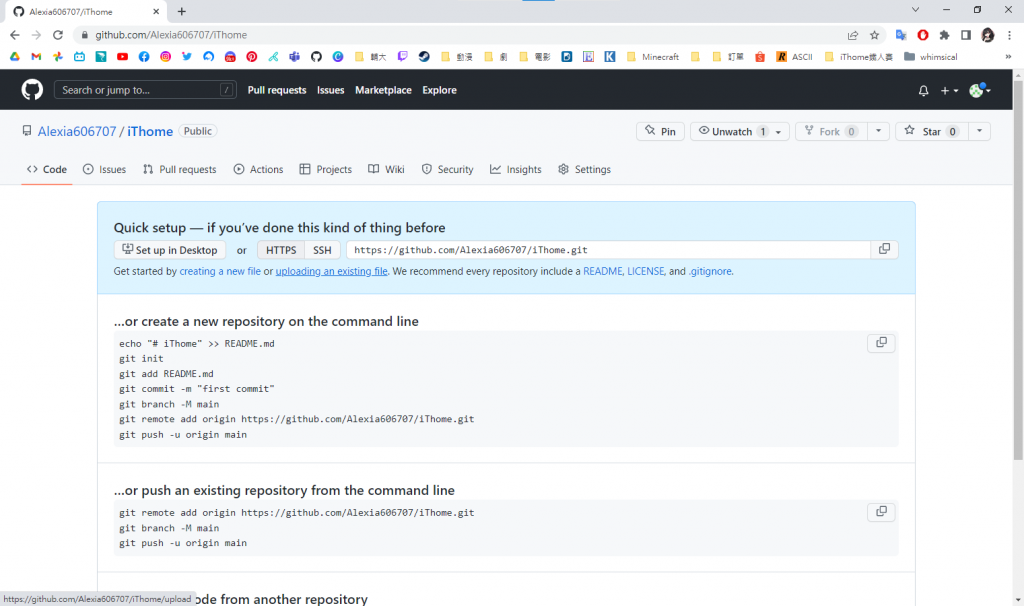
點選"uploading an existing file"


-
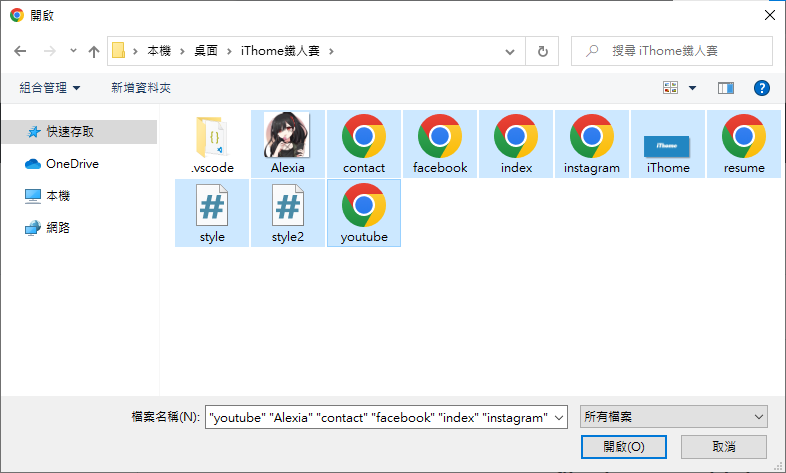
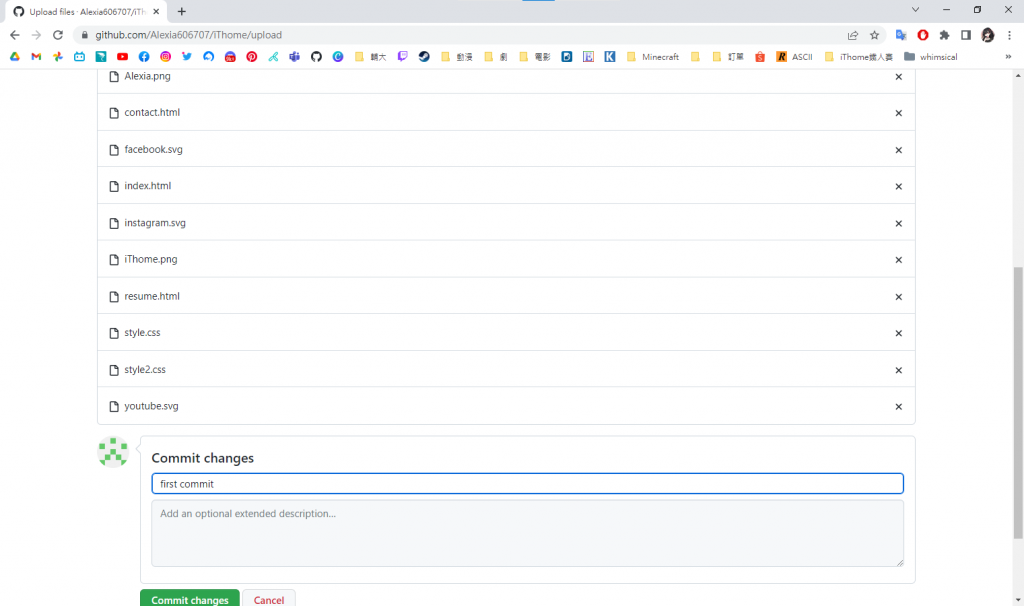
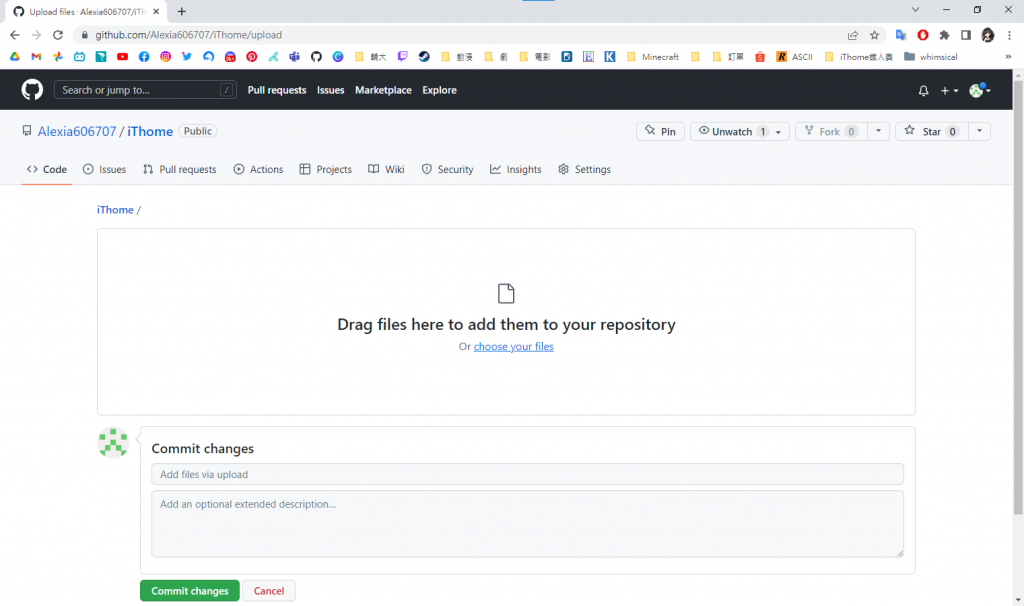
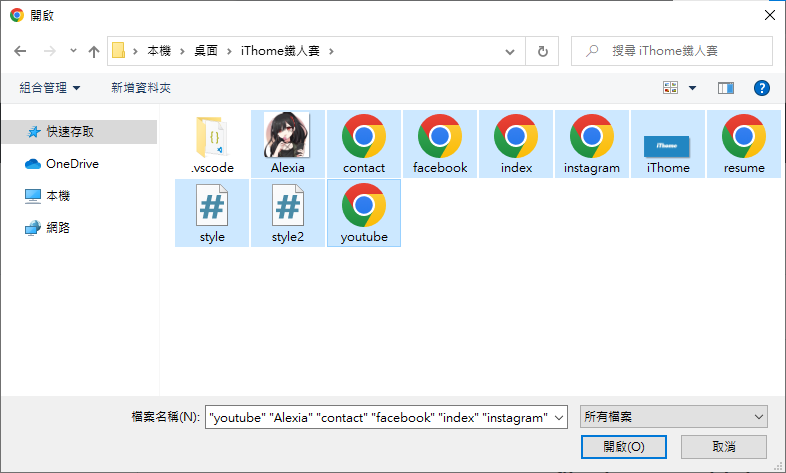
可以直接選擇已寫好的檔案

-
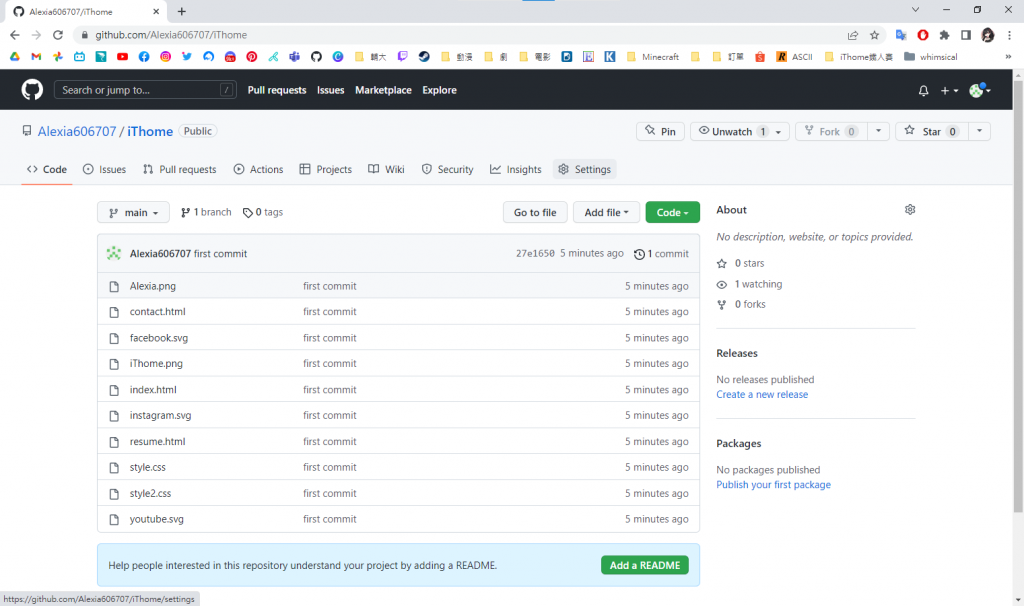
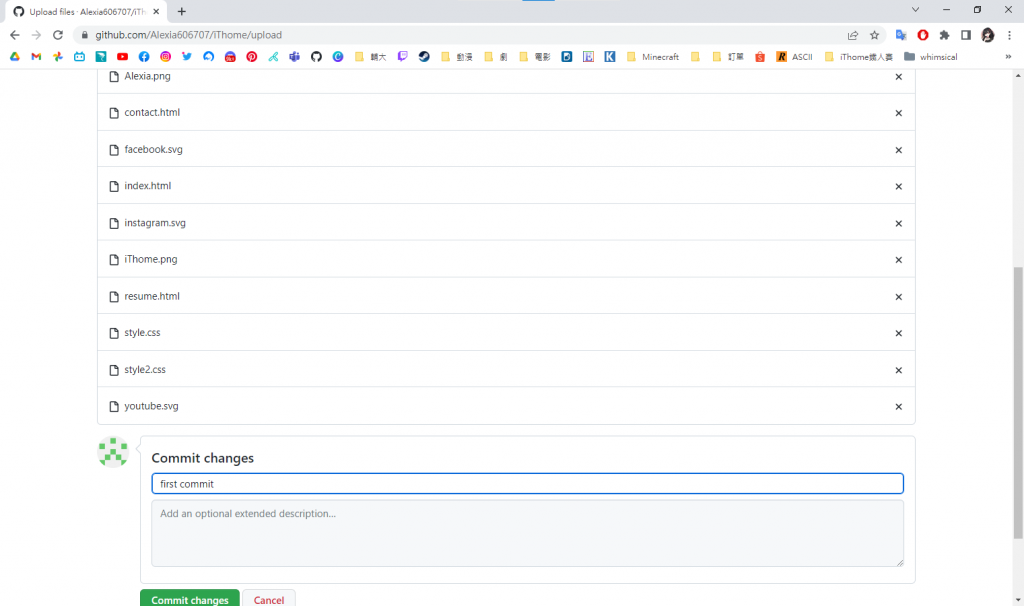
就可以commit上傳囉

-
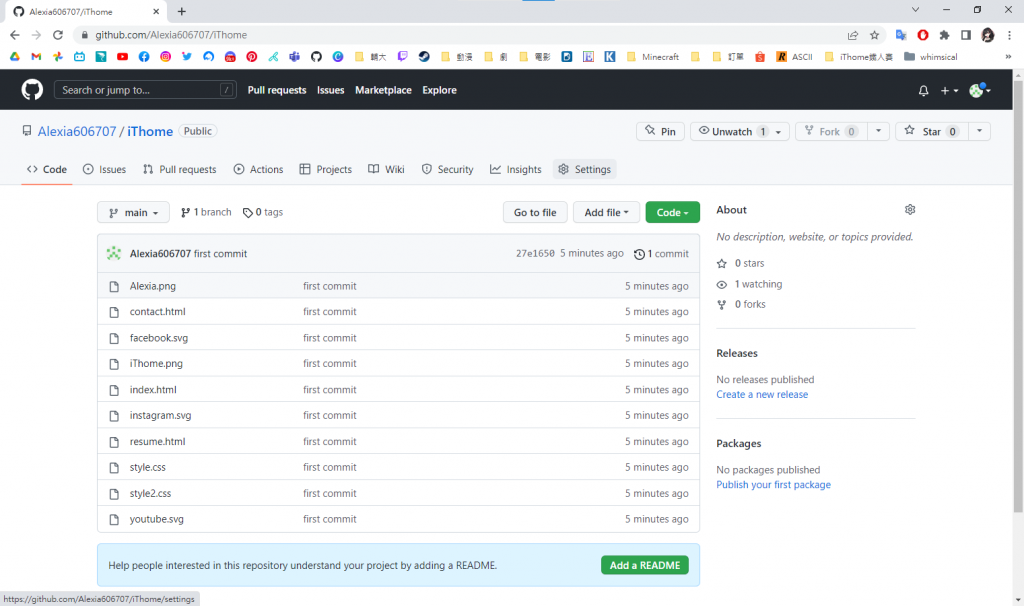
而這只是把程式碼放上去而已,想要發佈具有網址的網頁,按"Settings"

-
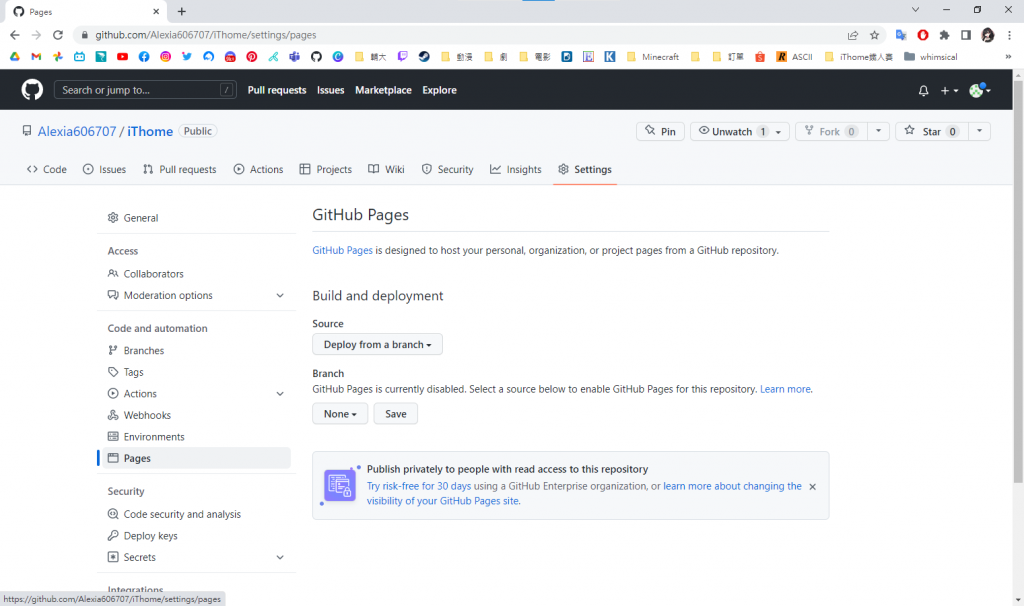
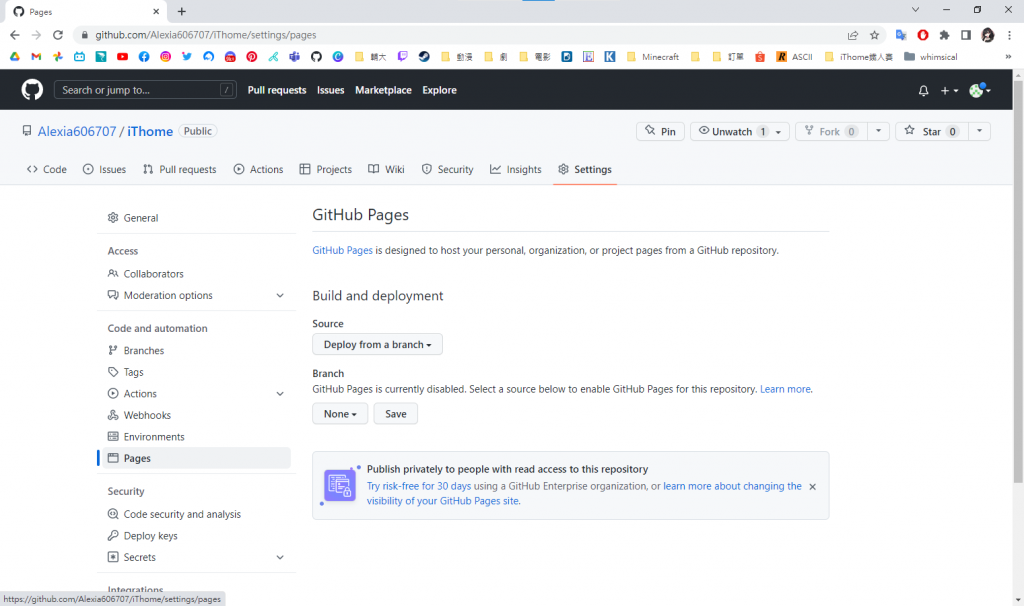
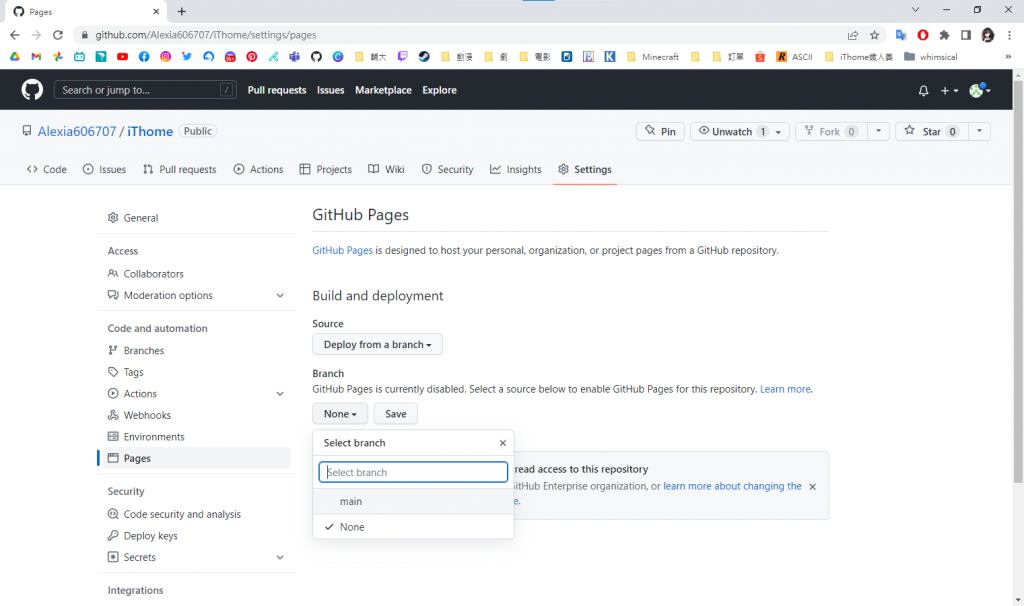
到"GitHub Pages"

-
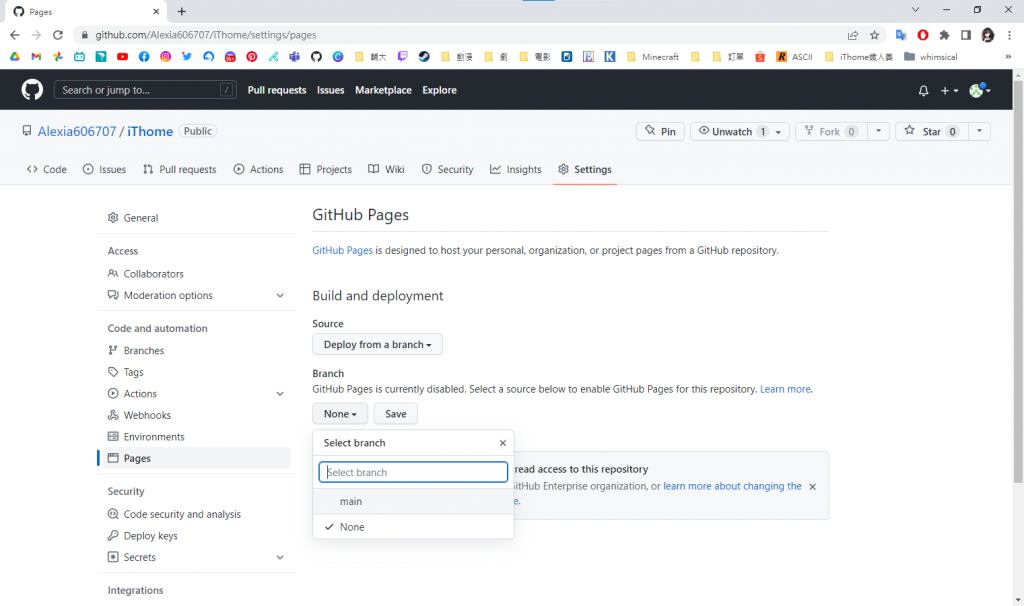
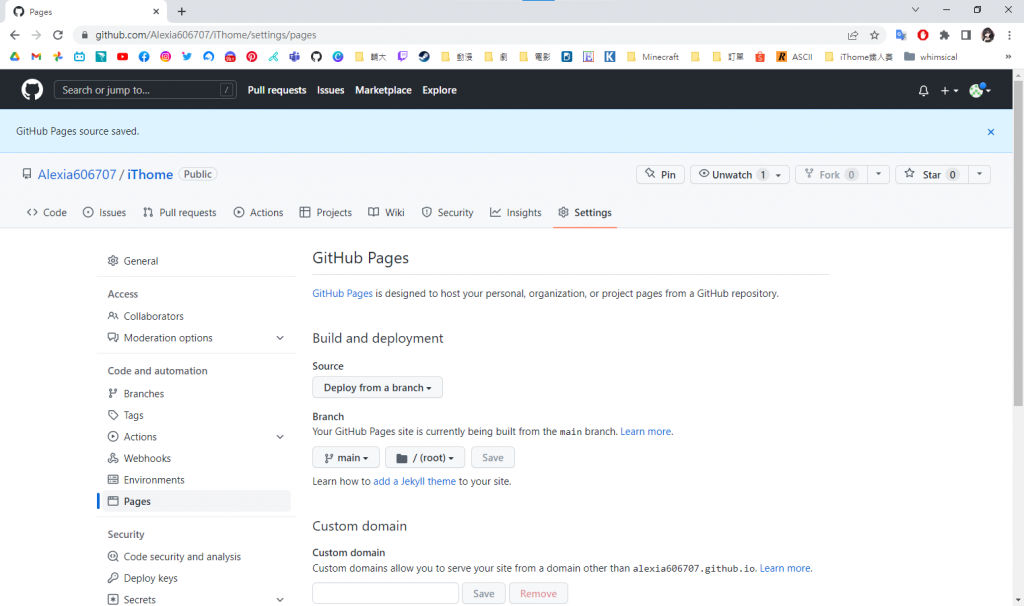
"Branch"選"main"

-
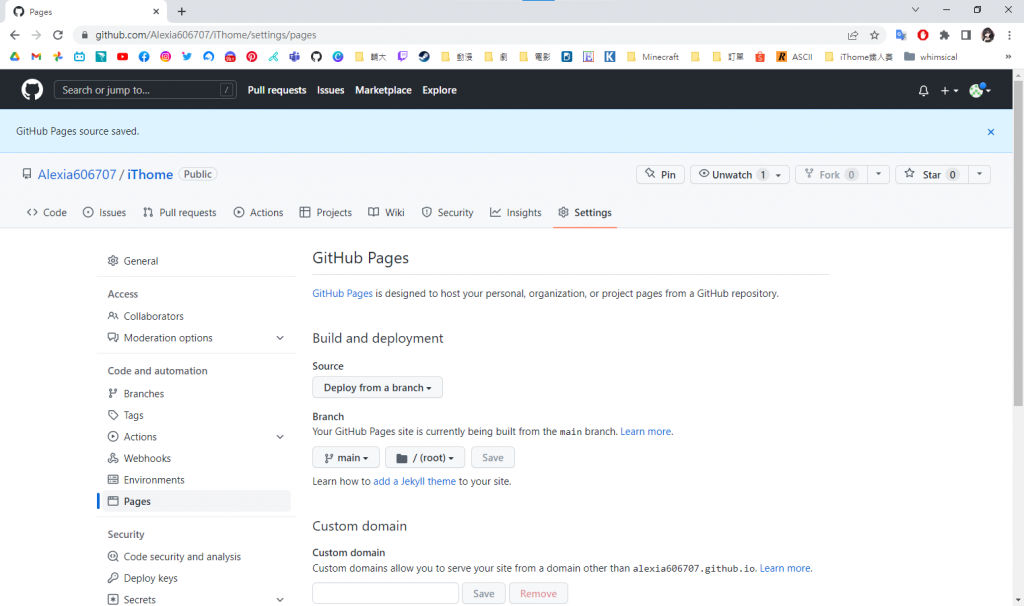
再儲存起來

-
最後請記得把網站的首頁命名成index.html
因為用網址存取網頁時,GitHub預設是讀取index.html這個檔案當作要載入的頁面
就完成啦~
而網站上線需要一些時間
我也修改了一些背景布局
明天!
(๑•̀ㅂ•́)و✧
我們來看彩虹!
ヽ(✿゚▽゚)ノ